Stencils
April 20, 2009
Your t-shirt assignment asks you to use stencils to make your shirt.
Check out these links for some ideas on stencil art…
http://www.stencilrevolution.com/
illustrator self portraits
April 6, 2009
 You need to create some self portraits using Adobe Illustrator for your 105 class (check out the assignment guideline here).
You need to create some self portraits using Adobe Illustrator for your 105 class (check out the assignment guideline here).
Check out the portraits (all done in Adobe illustrator) below for ideas about how to create yours. Consider how each of these portraits is a composition of line, shape, value, texture, and color (or lack thereof). How are these design elements helping the final illustration? How can you use the same ideas for your own illustrations?
Your original photograph will have a lot to say about how the end result looks. Consider the angle of the face, the facial expression, the amount of detail in the hair or clothing.
Understanding and use of economy and closure are necessary for this assignment.
- by Tyler Egeto
- by Gary Stearly
- by Ingrid Aguero
- by Jay Kovach
- by Kristen Byers
- by Lina Chen
- by Marco Mendoza
- by Mason Shelby
- by Ryan schmidt
- by Ryan Schmidt
Color
March 24, 2009
Though one could expound in volumes about color and color theory, this blog post is going to lay out some of the basics you should have clear understanding of by the time you finish your 105 course.
COLOR, in three parts
Hue
Hue is the property of the color which determines whether it is considered red, blue, yellow, etc. Basically, when we call a color by its color name, we are referring to hue.
Saturation/Chroma
Saturation, or chroma, describes color in terms of brightness or purity. This is also called intensity.
Value
Value describes the lightness or darkness of a color.
Tints, Tones, and Shades
Tint adds white to a color, tones add gray, and shades add black.
Color Wheel
The Color Wheel is a way of organizing colors, by hue, in a circular order to show standard color relationships.
Color Schemes
The term color scheme is used to describe a specific combination of colors. The color relationships discussed below are commonly used color schemes.
Primary
Red, Blue, and Yellow.

Primary Colors
Secondary
A color resulting from the mix of two primaries:
Orange, Green, Violet

Secondary Colors
Tertiary
A color resulting from the mix of two primaries.
Achromatic
The term achromatic describes a gray scale color scheme. All values can be used, but no color.
Monochromatic
A color scheme limited to one color with all tints, tones, and shades.
Complementary
Colors opposite one another on the color wheel (example: blue and orange).

Complementary Colors
Split-Complementary
This color relationship consists of a color and the two colors adjacent to it’s complement (example: blue, red-orange and yellow-orange).

Split Complementary
Analogous
Analogous colors are adjacent to one another on the color wheel. Can be a set of three or four colors.

Analogous Colors
Additive vs Subtractive Color
In your 105 class, you will be using both additive and subtractive color. Additive color is color in light, subtractive color is color from pigment. When you are mixing paint, you are working with subtractive color. When you are using color on the computer screen, you are using additive color.
In additive color, the secondaries are cyan, magenta, and yellow (CMYK).
Helpful Resources
Color Wheel Pro
Abstract Shapes from Representational Imagery
February 10, 2009
If you are looking for ways to come up with unique geometric and organic shapes for your 105 problems, try looking to representational imagery as a means to create compelling abstract shape relationships.
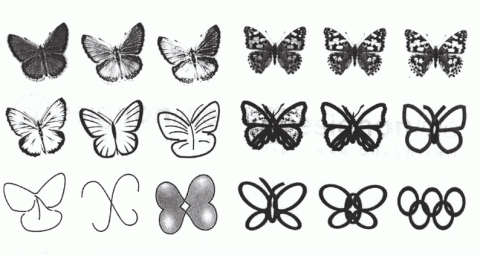
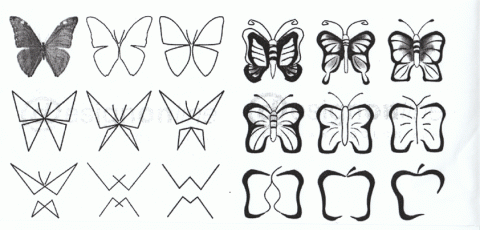
Check out these examples of how you can take a representational illustration of a butterfly and abstract it into various shape and/or line relationships.



One Way to Abstract Representational Images…
Find a photograph (or other image) that has a variety of interesting shapes. For a hands on approach, lay tracing paper over the top of the photograph and draw different shapes that you see in the image. Or, at the computer, copy the image into Illustrator and use the pen and/or pencil tool to trace shapes on top of the original image.
Geometric:


Organic:


Organic images can lead to geometric shapes, too (and vice versa)…


Use your found shapes as they are, or use these methods to come up with starter shapes that can be further modified for your 105 compositions. Happy shape making!
Figure/Ground
February 1, 2009
If you haven’t already, you will soon be talking about figure/ground relationships in your 105 class. So, what is figure/ground?
Basically, figure/ground is just a term to describe how a shape is perceived as separate from what we see as the background. So the shape is the “figure” and the background is the “ground.”

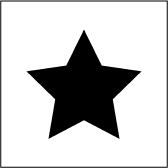
In this image, the black shape (the star) is the figure, and the white space is the ground.

Other ways people refer to these shapes are “positive” and “negative.” The black star is the positive, and the white is the negative space. So remember that figure/ground and positive/negative are different terms to describe the same thing.
In your 105 assignments, you will have to explore the concept of figure/ground reversal (aka negative/positive reversal). This term is used to describe design relationships where the eye can be convinced that the figure is the ground AND the ground is the figure. Here is an example:
 At one moment, you may perceive the white shape as the figure and the black shape as the ground, and then the next you may see it as the other way around.
At one moment, you may perceive the white shape as the figure and the black shape as the ground, and then the next you may see it as the other way around.
Understanding this basic principle of visual perception will enable you to manipulate shape relationships within your compositions with greater skill and imagination.

(Image taken from this blog which took this image from a cover of a journal put out by the Center for Sustainable Urban Regeneration, at the University of Tokyo.)
Welcome to the ad105 blog!
January 31, 2009
This blog is an interactive way for you to stay on track with your 105 class. Check out the pages to read assignment guidelines, view student examples, find links to artists and designers, read about design concepts and vocabulary, and all things 105!
You can post comments and questions for the 105 community here at the blog.
If you have comments or questions about your work or your class, be sure to talk to your instructor.










